Hier soir, je me baladais sur https://data.larochesuryon.fr/ où on peut trouver quelques jeux de données sur l’agglomération de La Roche-sur-Yon et j’ai croisé un jeu de données appelé « Annuaire des professionnels de santé et des actes réalisés à La Roche-sur-Yon Agglomération ».
L’offre médicale en tension, un sujet d’actualité
Cela n’est pas d’aujourd’hui dans nos territoires ruraux : on manque de médecins, de spécialistes, etc. Mais en ce moment, l’assemblée nationale examine la proposition de loi Garot concernant les déserts médicaux et la liberté d’installation des médecins et ces derniers protestent, c’est donc un sujet d’actualité (article du Monde du 29/04/2025). Dire que cette loi cache 30 à 40 ans d’imprévoyance ne me paraît pas exagéré et accepter le constat que les médecins préfèrent s’installer dans les grandes villes attractives non plus. Je ne sais pas quelle serait la meilleure solution et ce n’est pas ma place. En revanche, aider, grâce aux données, à trouver un médecin ou un spécialiste adapté à son besoin, ça c’est dans mes cordes.
Alors si on créait une carte mise à jour dynamiquement permettant de trouver facilement un praticien pouvant réaliser tel ou tel acte médical près de chez soi ? Et si, au passage, je vous montrais comment créer ce genre de carte ?

1ère étape : Etude rapide du jeu de données
Voici notre jeu de données : https://data.larochesuryon.fr/explore/dataset/professionnels-de-sante-lrsya/table/
Quand vous arrivez sur la page, vous êtes directement sur l’onglet Tableau qui montre les données sous forme de tableau.

Cela permet de jeter un coup d’oeil aux données qui sont effectivement disponibles et de repérer celles qui nous intéressent pour notre carte. Pensez aussi aux filtres que vous voulez proposer. Pour ma part, j’ai choisi les données suivantes :
- Essentielles pour faire une carte bien sûr : les coordonnées géographiques de chaque professionnel de santé
- Informations à afficher sur la petite carte au survol des points sur la carte : nom du praticien, profession, adresse, téléphone
- Filtres à prévoir :
- Une légende : les épingles de localisation auront des couleurs différentes selon les professions (les médecins généralistes de telle couleur, les dentistes d’une autre, etc.).
- Un filtre optionnel permettra de choisir un acte médical dans la longue liste de ceux réalisables pour que seules les épingles des praticiens pouvant les réaliser s’affichent sur la carte.
Il y a beaucoup d’autres données disponibles dans le jeu : la convention et le secteur, s’ils prennent la carte Sesam vitale, la base de remboursement, etc. Le fichier est assez lourd donc autant se limiter pour que la consultation de la carte soit à peu près fluide (mais quand vous essaierez ma carte, donnez-lui quand même 2-3 secondes pour charger).
2ème étape : Trouver le flux de données APIsé en GeoJSON
« Flux de données APIsé », ça peut paraître barbare comme terme mais ce n’est pas très compliqué en réalité. Pour faire notre carte, on pourrait tout à fait aller dans l’onglet EXPORT du jeu de données, télécharger le fichier CSV, Json ou Excel et l’intégrer dans une carte sur uMap. Ca fonctionnerait très bien mais la carte ne serait exacte que jusqu’à la prochaine mise à jour. Alors pour créer une carte qui va durer dans le temps et qui sera mise à jour automatiquement, on va faire autrement.
NB : La fréquence de mise à jour est généralement indiquée dans les informations du jeu de données (ici, c’est tous les 3 mois).
Une API, en résumé, c’est quand les gens qui préparent les jeux de données installent une sorte de robinet informatique auquel on peut se relier afin d’avoir toujours les dernières données fraîches. Dans notre cas, ça passe par l’utilisation d’une URL un peu spéciale dans laquelle il y a souvent /api/ quelque part.
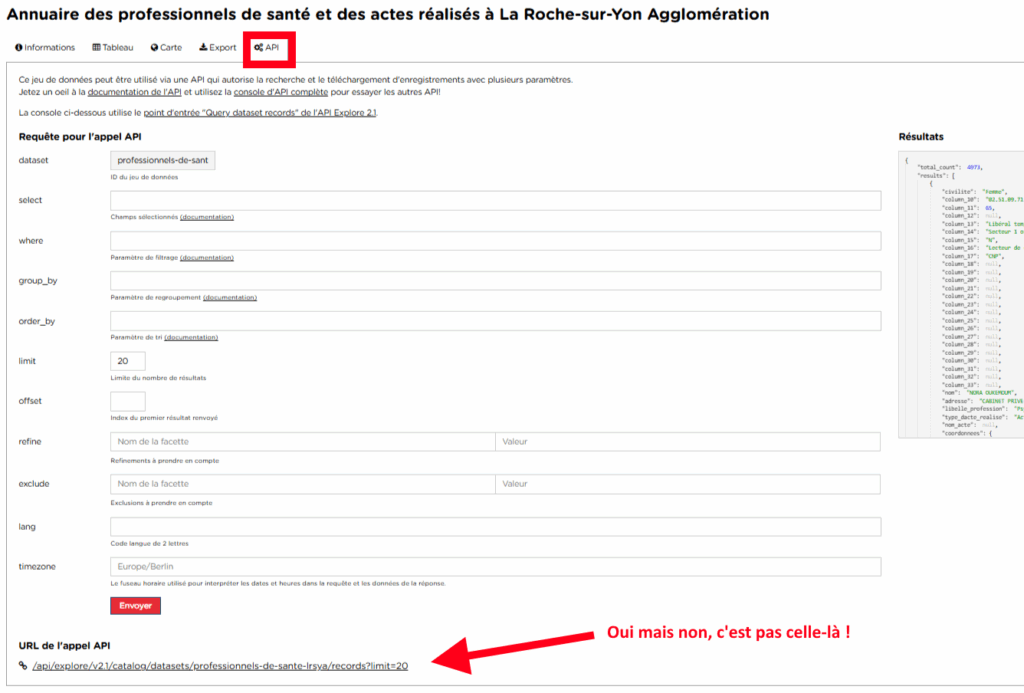
Et c’est là qu’il y a un petit piège sur le site data.larochesuryon.fr (et les autres du même fournisseur open data), vous voyez l’onglet API à droite de celui EXPORT ? On pourrait se dire « ah bah c’est l’URL de l’appel API en bas de cet onglet qu’il faut utiliser ! ». Dans l’absolu oui sauf que pour notre carte sur uMap il nous faut un flux avec des données géographiques en GeoJSON pour géolocaliser les épingles des praticiens.

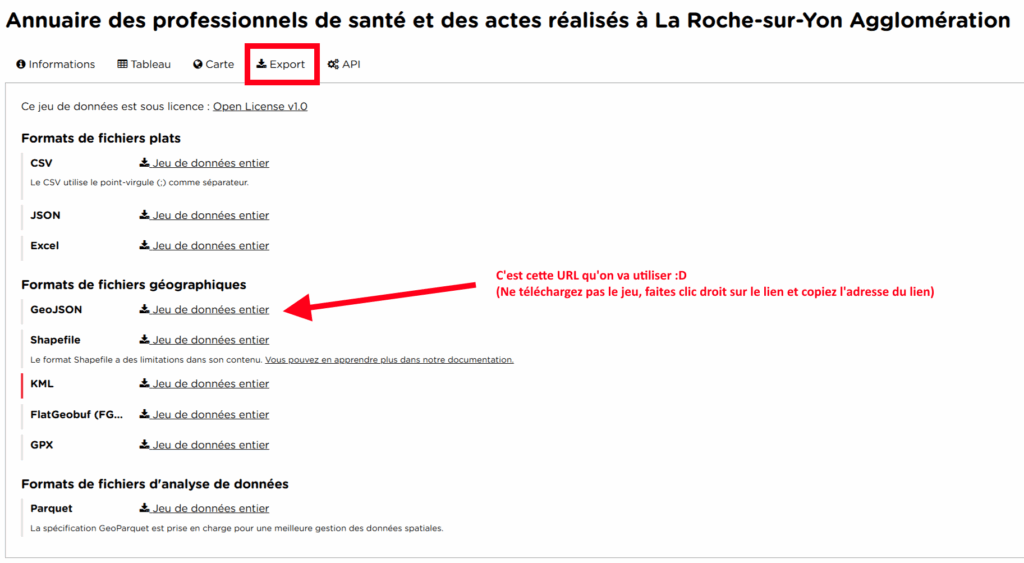
Alors on va retourner dans l’onglet EXPORT, dans la partie « Formats de fichiers géographiques », et si vous survolez le lien de téléchargement « Jeu de données entier » devant GeoJSON, vous verrez un lien avec /api/ et geojson dedans. Faites un clic droit et « copier l’adresse du lien » : c’est ça l’URL que vous voulez !

3ème étape : Créer la carte dynamique sur uMap
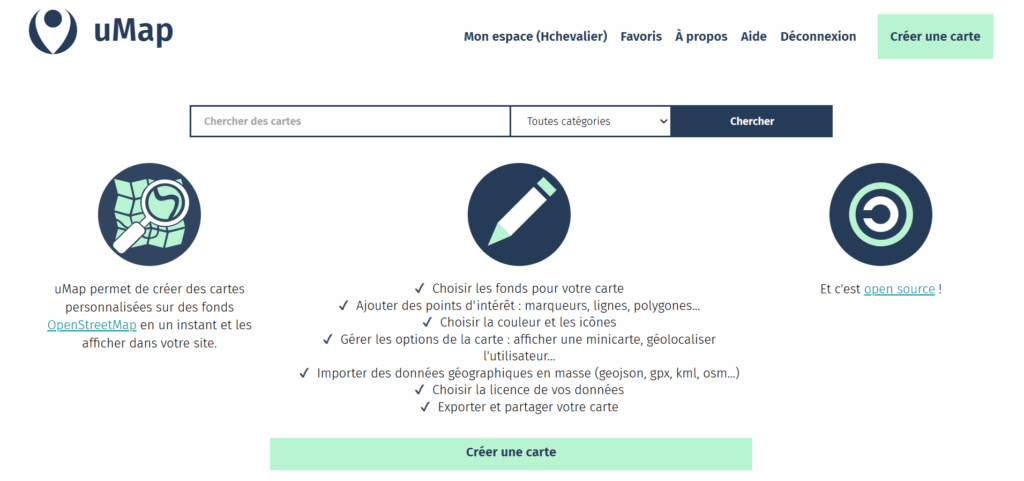
Je vous passe les étapes de création de compte, en gros il vous faudra créer un compte gratuit sur https://umap.openstreetmap.fr/fr/ (outil open source) et sur Open Street Map aussi. Une fois connecté et sur l’écran d’accueil, cliquez juste sur l’un des deux boutons « Créer une carte » :

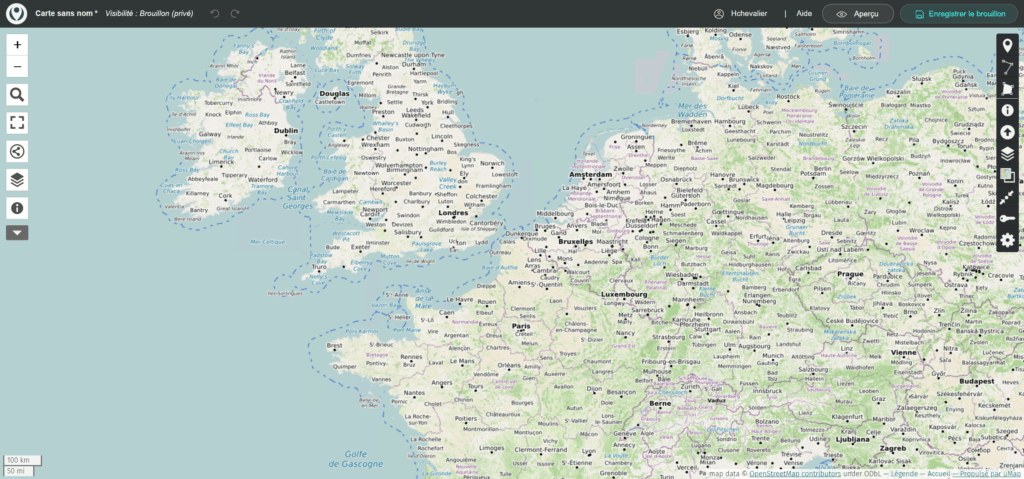
Vous entrez alors dans l’interface de cartographie uMap :

Commencez donc par renommer votre carte en haut à gauche en cliquant sur « Carte sans nom », ça sera mieux quand même. Et repérez les 2 boutons en haut à droite « Aperçu » et « Enregistrer le brouillon » tant qu’à faire car avec des données dynamiques, il faudra aller dans l’aperçu pour tester les modifications, et penser à enregistrer bien sûr.
3.a – Mettre l’URL APIsée en GeoJSON où il faut
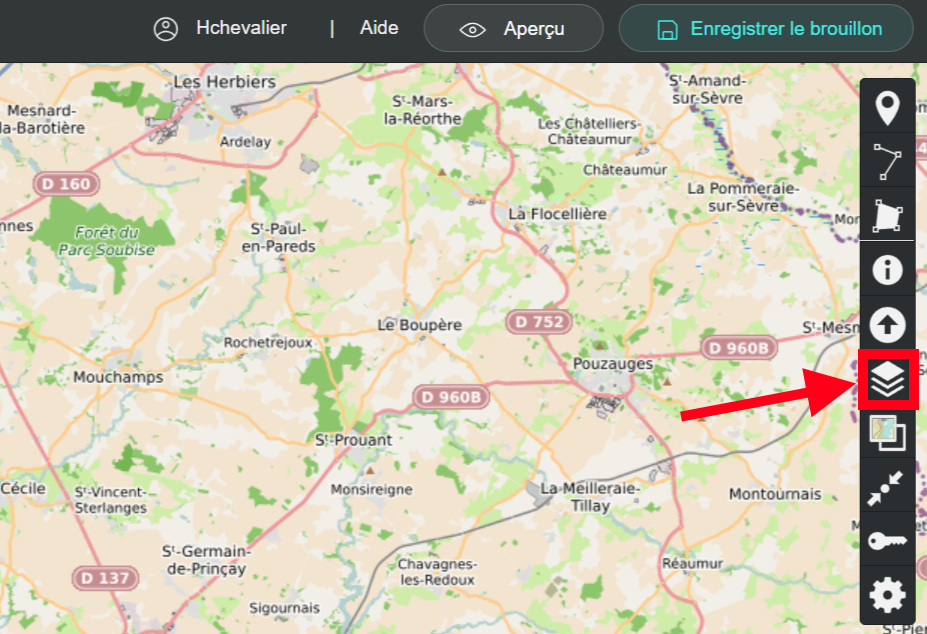
Vous allez cliquer sur l’onglet Calques dans la barre verticale à droite et « Ajouter un calque » puis lui donner un nom, par exemple « Professionnels de santé » (on ne sait jamais vous voudrez peut-être ajouter d’autres jeux de données dans d’autres calques un jour). Aujourd’hui, on ne va avoir besoin que de ce calque.

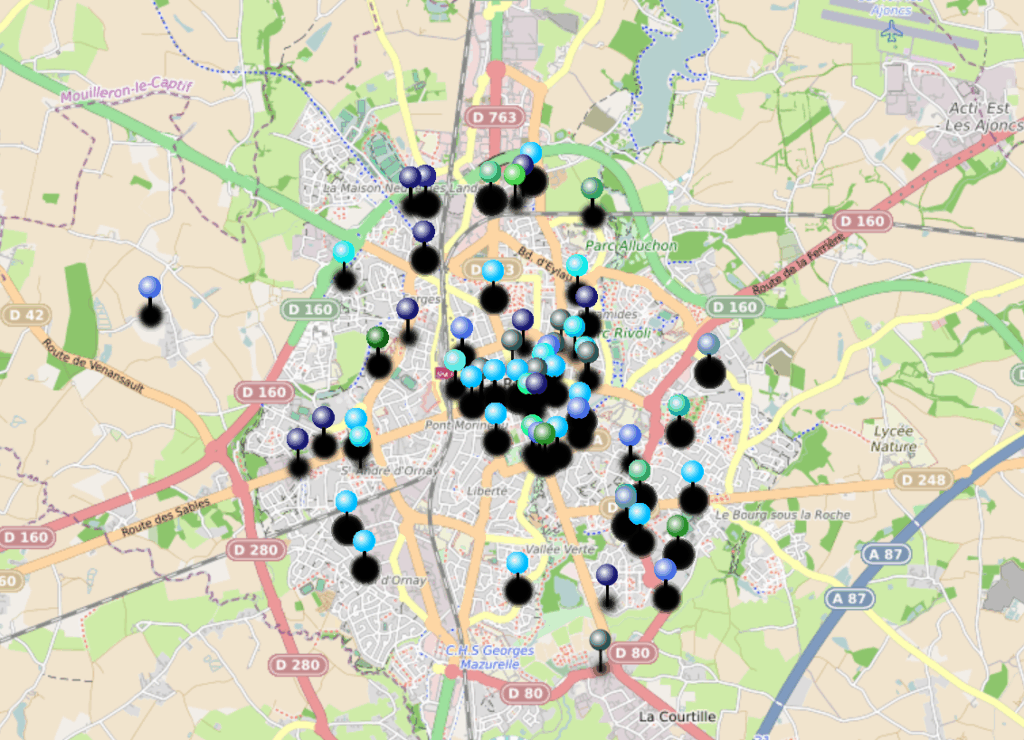
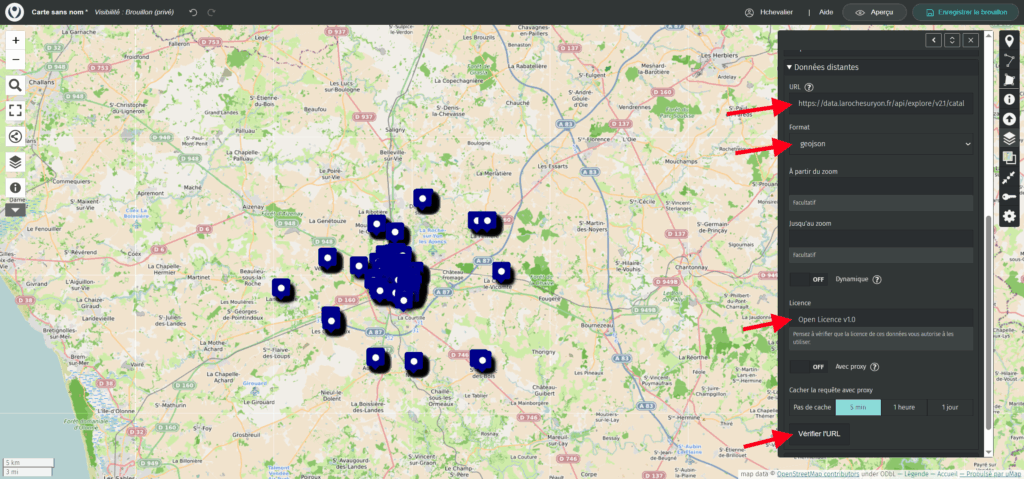
Puis vous allez descendre dans cet encart et déplier le menu « Données distantes ». Allez rechercher l’URL de tout à l’heure, copiez-la et collez-la dans le champ URL. Puis, choisissez GeoJSON dans le menu Format juste en dessous. Tant qu’on y est, remplissez le champ « Licence » pour indiquer que c’est un jeu open source protégé par une licence (la licence est marquée dans l’onglet « Informations » du jeu de données, ici c’est « Open Licence v1.0 »). Laissez le reste par défaut et cliquez sur le bouton « Vérifier l’URL ». Patientez et les points devraient apparaître sur la carte :

3b – Ajouter des catégories de points
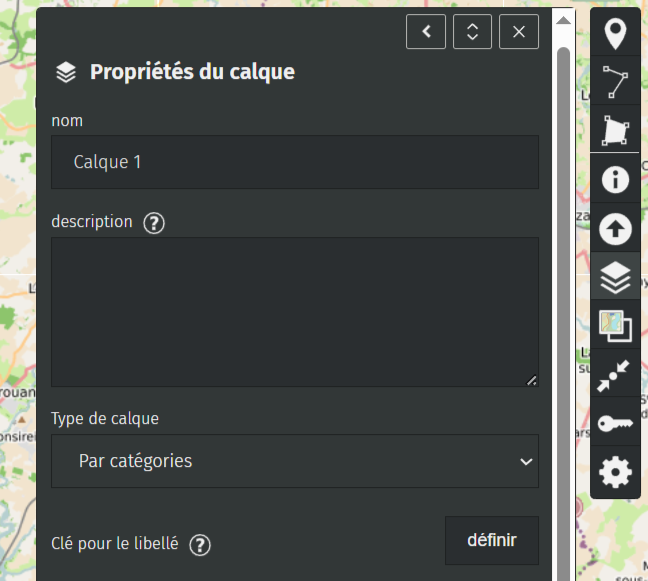
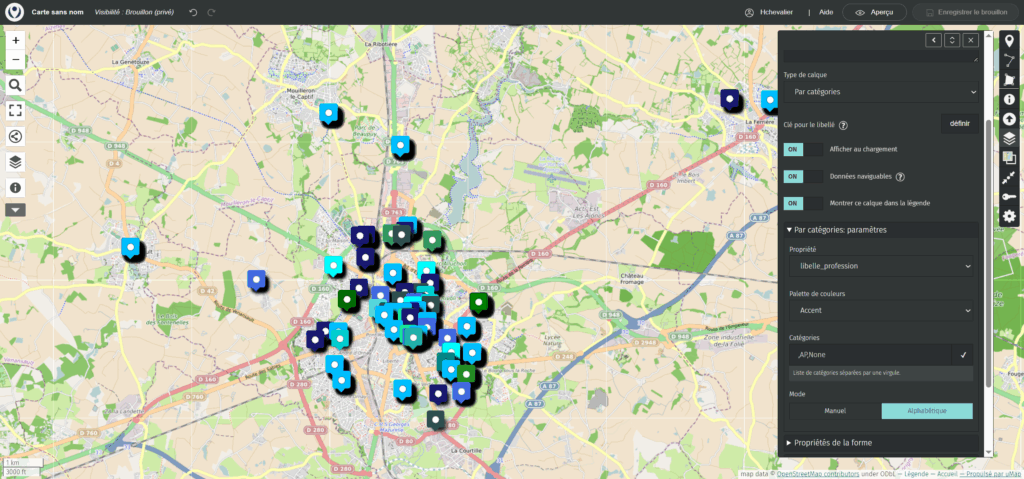
Bon, on a une carte de tous les professionnels de santé de la Roche et son agglomération mais pour l’instant, ils sont tous en bleu et serrés les uns contre les autres, pas terrible. On va arranger ça pour que chaque catégorie de soignant ait une couleur différente. Remontez tout en haut dans les propriétés du calque (là où il y avait son nom, description, etc.) et choisissez « Par catégories » dans le menu déroulant « Type de calque ».

Vous allez voir, en-dessous, un nouveau menu « Par catégories: paramètres » est apparu, dépliez-le. Il faut que nous indiquions à uMap quelle information dans le jeu de données va servir à créer les différentes catégories. Regardez ce que vous avez dans le menu déroulant « Propriété » et choisissez « libellé_profession ». Laissez charger et vous allez voir apparaître des épingles de différentes couleurs en fonction de la profession (spécialité) du soignant.

3c – Donner à sa carte une apparence sympa
Cela peut vous paraître sans importance mais plus une carte est attractive, plus elle a de chances d’être utilisée :D. Il y a quelques réglages uMap faciles et rapides pour améliorer l’apparence de votre carte. En voici un par exemple. Dépliez le menu « Propriétés de la forme » et cliquez sur le bouton « définir » à droite de « Forme de l’icône », moi j’aime bien les épingles, plus petites, essayez !
3d – Faire apparaître les informations importantes
Le but, sur cette carte, est d’accéder facilement aux informations essentielles sur ces professionnels de santé donc qu’en cliquant sur une épingle, une étiquette affiche son nom, sa spécialité, son adresse voire son numéro de téléphone quand il est donné dans le jeu.
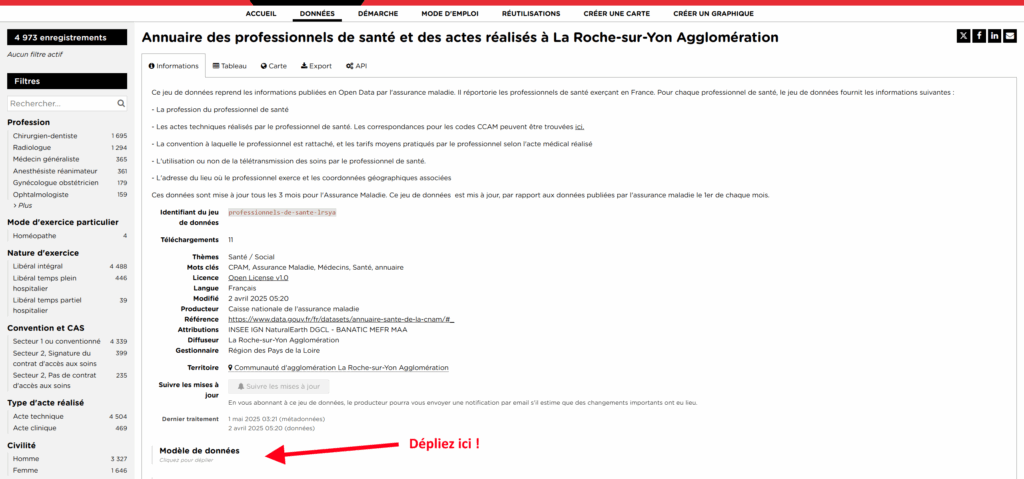
En haut dans les propriétés générales du calque, sous le Type de calque, on a « Clé pour le libellé », cliquez sur le bouton « définir » à côté. C’est la partie un tout petit peu compliquée mais pas tant que ça. Dans ce champ, on va dire à uMap quelles infos afficher dans l’étiquette de chaque épingle mais il va falloir lui donner le libellé exact qui figure en haut des colonnes de données qui nous intéressent. Pour ça, on va retourner dans le jeu de données dans l’onglet INFORMATIONS et cliquer en bas sur « Modèle de données » pour le déplier.

Dans chaque jeu d’open data, il y a normalement le « modèle de données » qui explique comment chaque donnée a été créée : c’est un texte, un chiffre, un montant en euros ? et quel est son identifiant ? Justement, on va chercher les identifiants qui nous intéressent :
- Numéro de téléphone = column_10
- Nom du professionnel = nom
- Adresse du professionnel = adresse
- Spécialité = libelle_profession
- Actes techniques réalisés = libelle (ça je ne le veux pas sur l’étiquette mais ça servira plus tard alors autant repérer son identifiant)
Revenons sur uMap dans notre champ « Clé pour le libellé » et on va y mettre les identifiants entre deux accolades { } (touche Alt Gr + touche 4 en haut de votre clavier pour { et touche + pour }) d’ouverture et de fermeture, et entre nos identifiants on pourra ajouter un signe comme / ou – pour séparer visuellement les informations.
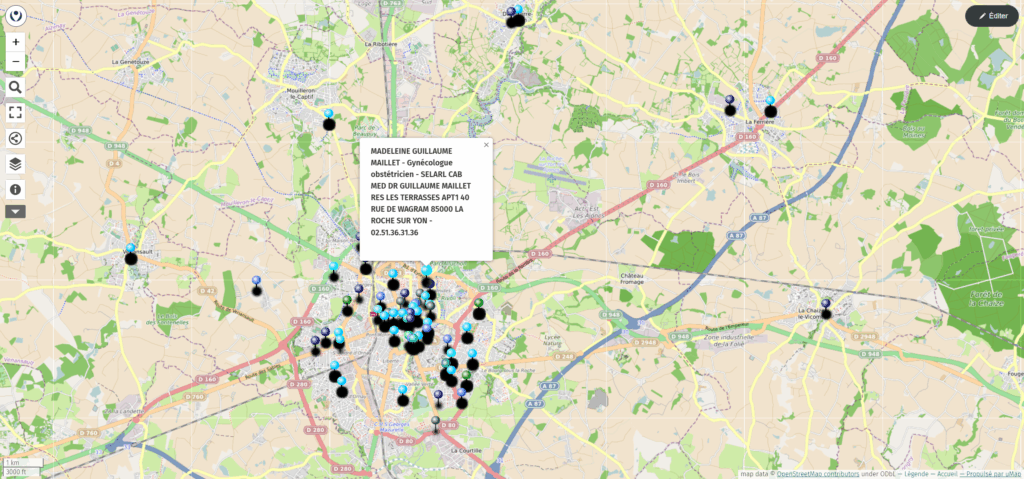
Ex : {nom} - {libelle_profession} - {adresse} - {column_10} Enregistrez et testez dans l’aperçu en cliquant sur une épingle au hasard.

Personnellement, je ne suis pas fan de cet encart blanc. Si vous voulez essayez, allez dans le menu « Options d’interaction » (toujours dans votre calque) et cliquez sur « définir » à côté de « Afficher une étiquette », puis choisissez « au survol ». Maintenant, quand vous survolez une épingle, un petit bandeau apparaît immédiatement (sans cliquer) avec les infos.

4ème étape : Rendre la carte facilement navigable
Maintenant, il faut nous mettre à la place du futur utilisateur : que veut-il trouver rapidement ? On va choisir 3 cas d’usage :
- 4a. L’usager veut trouver l’adresse ou le téléphone d’un professionnel dont il connaît déjà le nom. Il lui faut donc un moteur de recherche simple (il ne va pas s’amuser à cliquer ou survoler toutes les épingles pour trouver celui ou celle qu’il connaît).
- 4b. L’usager veut trouver un professionnel de la spécialité dont il a besoin. Il lui faut donc, à tout le moins, une légende des couleurs des épingles.
- 4c. L’usager a besoin d’un acte médical particulier et il ne sait pas quel professionnel de santé peut le réaliser à la Roche. Il lui faut un filtre par acte médical qui lui montrera d’un coup tous ceux qui peuvent le réaliser.
4a. Utiliser l’outil de recherche dans uMap
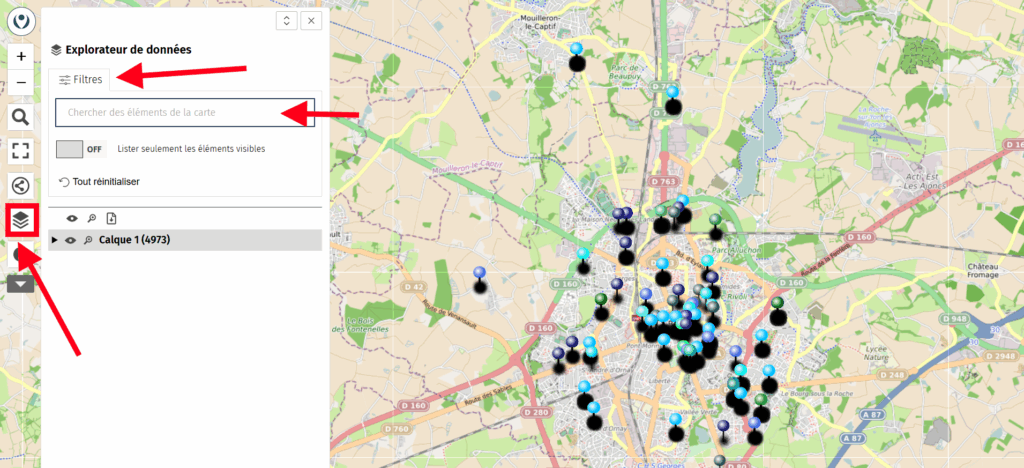
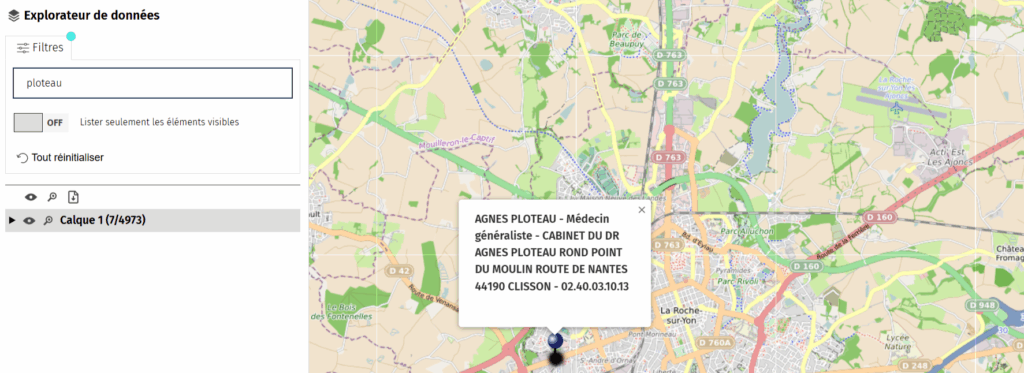
Si l’utilisateur recherche un professionnel particulier et connaît une information sur lui ou elle, il lui suffit d’aller dans la barre de gauche (passez en mode Aperçu pour voir ce qu’il voit lui). Il clique sur l’icône calques puis sur le bouton « Filtres » et le champ de recherche juste en-dessous « Chercher des éléments de la carte » va lui permettre de trouver ce qu’il veut, même s’il a des infos parcellaires ou les premières lettres du nom par exemple.


4b. Ajouter la légende des couleurs et catégories (spécialités)
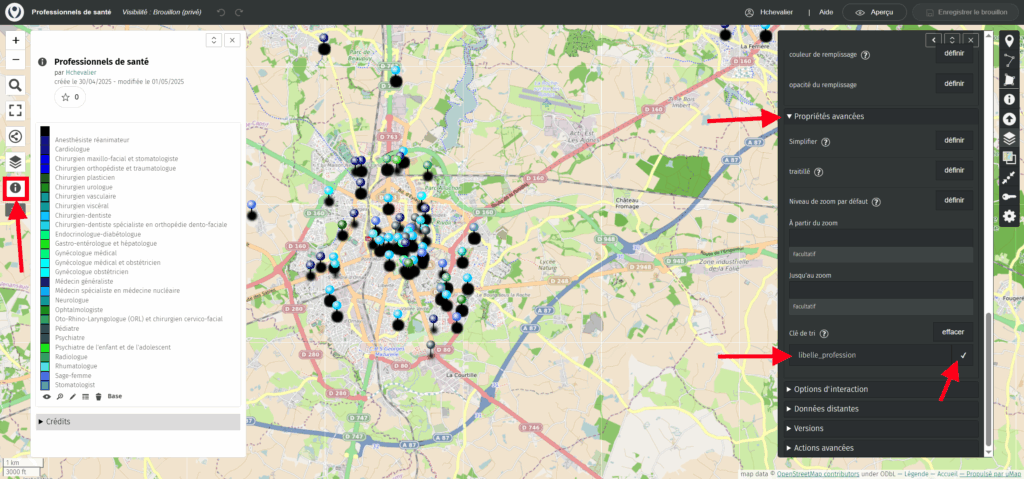
Vous vous souvenez qu’on a dit à uMap de faire un type de calque « par catégories » avec des couleurs différentes pour chaque « libelle_profession » (spécialité médicale) ? Mais il nous faudrait une légende des couleurs quand même, non ? Retournez en mode Editer et dans les propriétés de votre calque, dans le menu « Propriétés avancées ». Dans le champ « Clé de tri », mettez libelle_profession et cliquez sur le tick pour valider. Ainsi, quand l’utilisateur cliquera dans la barre de gauche sur le i cerclé (information), il verra la légende colorée.

Ce n’est pas le plus simple pour trouver un spécialiste mais on va voir tout de suite comment faire des filtres.
4c. Créer des filtres pour afficher les épingles pertinentes
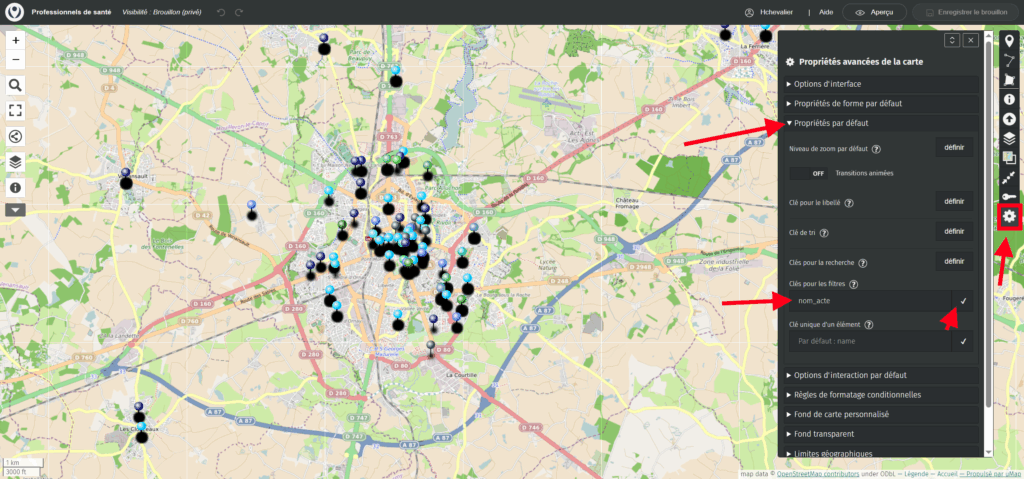
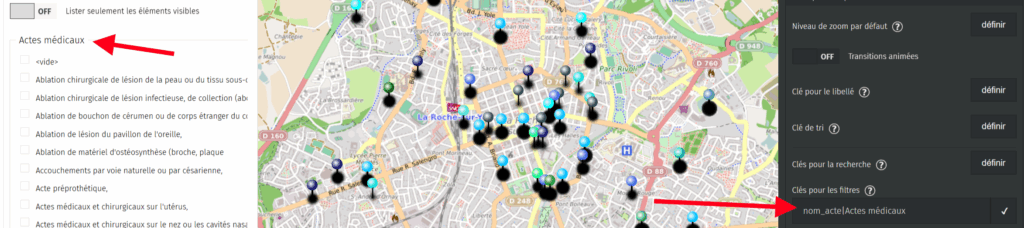
Les filtres vont se régler, non au niveau du calque, mais au niveau des paramètres de la carte. Donc on va cliquer sur la roue dentée en bas de la barre verticale de droite (en mode Editer). Allez ensuite dans le menu « Propriétés par défaut » et cherchez le champ « Clés pour les filtres ». Ici, on voudrait un filtre par acte médical pour trouver facilement, par exemple, quelqu’un qui puisse soigner une carie. On va donc ajouter l’identifiant de la donnée correspondante, en l’occurrence nom_acte.

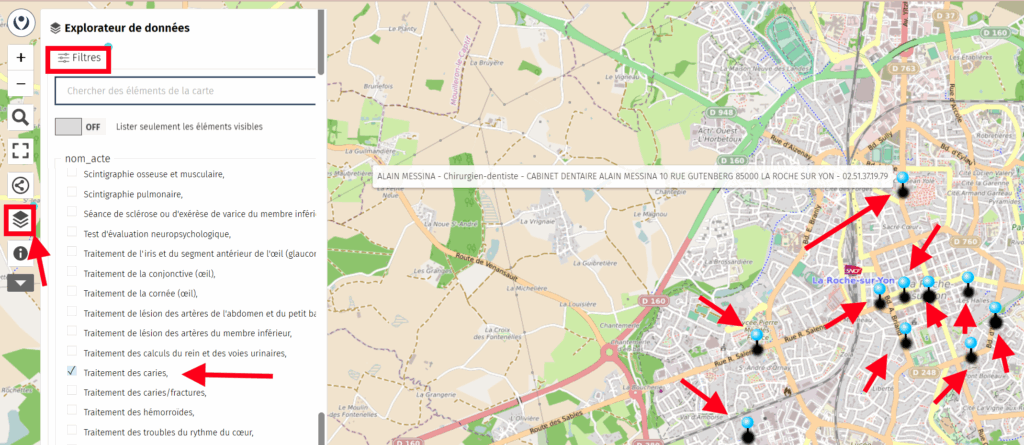
Enregistrez et testez dans l’aperçu. Si je vais dans Filtres et que je coche « Traitement des caries », seuls les praticiens pouvant m’aider apparaissent :

Le titre de la liste filtrante « nom_acte » n’est pas très joli. Dans le champ « Clés pour les filtres », on peut donner aussi le nom qu’on souhaite afficher en l’ajoutant après un trait vertical | (alt gr + touche du 6 en haut). Ici, on va donc mettre dans le champ : nom_acte|Actes médicaux

Et si je souhaite ajouter un autre filtre, j’ajoute une virgule puis le second identifiant (voire avec le libellé souhaité après) : nom_acte|Actes médicaux,libelle_profession|Spécialités . Le second filtre sera placé sous le premier donc il faudra scroller un peu, ce qui n’est pas idéal mais au moins, ça fonctionne.
5ème étape – Que faire de votre carte des professionnels de santé à la Roche-sur-Yon ?
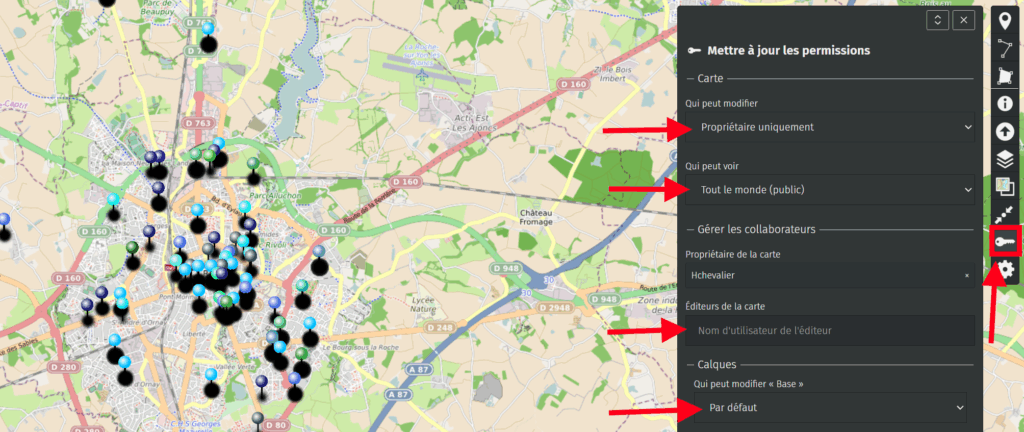
Créer une carte dynamique, c’est bien, encore faut-il pouvoir la partager au grand public. En mode Editeur, dans la barre de droite, cliquez sur la petite clé pour gérer le partage et les permissions :
- Qui peut modifier : soit vous seul.e (Propriétaire uniquement), soit les internautes si vous voulez en faire une carte collaborative totalement ouverte et modifiable par tous.tes (Tout le monde).
- Qui peut voir : pour l’instant, elle est en « Brouillon (privé) » donc personne ne peut la voir à part vous, choisissez une autre option : Tout le monde (public) si vous voulez mettre le lien sur un site et que tout le monde y accède, ou alors Quiconque a le lien si vous voulez envoyer le lien privé à quelques personnes seulement.
- Editeurs de la carte : Si vous voulez permettre à des utilisateurs nommés de uMap de modifier la carte (tapez les premières lettres de leur nom d’utilisateur de uMap pour les trouver).
- Calques > Qui peut modifier : vous pouvez aussi donner des permissions différentes en fonction des calques (mais là on n’en a qu’un).

Important : vous pouvez aussi faire connaître votre carte en la mettant dans les « Réutilisations » du jeu de données sur la plateforme d’open data. Pour cela, allez dans l’onglet INFORMATIONS du jeu de données initial et, sous Modèle de données, vous verrez « Réutilisations > Soumettre une réutilisation ». Pensez à bien avoir mis votre carte en accessible par Tout le monde (plus haut) avant. Remplissez le formulaire et mettez l’URL de votre carte. Quelqu’un vérifiera la carte et l’ajoutera peut-être aux réutilisations du jeu de données.
Je l’ai fait avec cette carte car le jeu de données n’avait aucune réutilisation, on verra si elle est acceptée :).
Enfin, vous pourriez vouloir l’intégrer à votre site web comme je le fais ci-dessous pour vous montrer le résultat final :
Pour intégrer votre carte, passez en mode aperçu (ou public) et cliquez sur l’icône Partage dans la barre de gauche (sorte de triangle à 3 points dans un cercle). Vous pourrez copier le lien long ou court vers la carte mais vous pourrez aussi copier-coller le code iframe disponible plus bas pour l’ajouter à l’html de votre site (sur WordPress, mettez-le dans un bloc Gutenberg « HTML personnalisé » et faites ‘prévisualiser’). Vous pouvez aussi manipuler la carte (zoomer sur une partie, activer un filtre, etc.) et récupérer le lien vers cette vue personnalisée. Et il y a aussi quelques options de partage tout en bas (par exemple ajouter une mini-carte de situation ou autoriser le zoom avec la molette).
C’est la fin de ce tutoriel pour créer une carte avec URL APIs open data dans uMap, bonne cartographie à tous et toutes !

Laisser un commentaire